In our system, the Choices field is kind of like a Swiss Army Knife – it is a multi-purpose field that enables displaying sets of choices in a variety of different ways.
As such, Choices fields have a large number of properties that allow you to configure the field, which can be a little overwhelming if you try to understand them all at once!
While we provide a lot of information on each individual property in the Form designer itself (just click the little “?” buttons), below are some in-depth details on key aspects of the Choices field type.
Display Style
This controls how your Choices field will appear to the app user.
We provide three options to choose from:
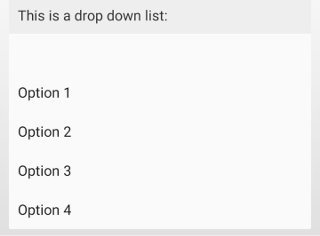
- Drop Down List is a compact single line entry that opens a listing of choices for selection.

- List of Choices shows each option available with checkbox when layout is Vertical.
For Horizontal layouts, each option shows as coloured buttons labelled with the option text.
Also allows display of additional row information if you use a Data Source for your answer choices.
This additional display is configured via the Default Display field found on the Settings page of all Data Sources.


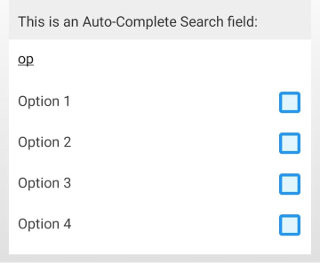
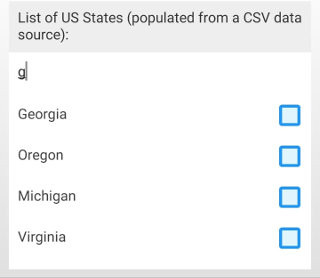
- Auto-Complete shows a search box that then shows filtered results as the user types.

Is limited to 5 options displayed at a time in this mode.
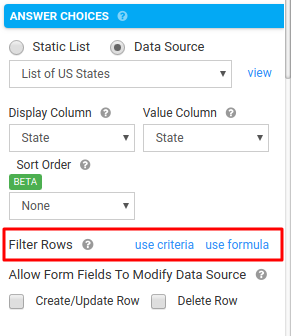
Answer Choices
This provides two options controlling the actual choices shown to the app user.
- To input options manually, choose Static List.
You will then need to provide the set of options which will be embedded into your Form design. - Alternatively you can autoload the choices from a Data Source.
This is a more powerful approach lets you inject reference data in multiple fields/Forms.
Using a Data Source as Answer Choices
Aside from choosing a Data Source to drive the rows in your Choices field, you can also filter the rows shown and populate column values into other fields.

Display/Value Columns
By default, the first and second columns of your chosen Data Source will be used as answer value and displayed row text respectively.
Use these options to use other columns for your answer and display text instead.
Note that if you do so, the app will automatically use only the unique set of possible values found in the given column – i.e. there will be no duplicate options shown to the user.
Filtering Rows
Dynamically control what rows are displayed in your Choices field using fixed criteria or a formula.
Detailed information on how to use this option can be found by clicking the “?” hints icon.

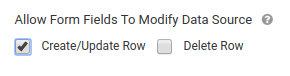
Allow Form Fields To Modify Data Source
This option enables creating/editing the row selected in your Choices field.
You do so via the “Bind to Data Source Column” property found on most fields – this property will show if the “Create/Update Row” checkbox is selected on your Choices field.
For a detailed recipe on how to use this functionality, see our Form Recipes section for the relevant help document.