Data Sources allow you to specify columns as containing a specific type of data, and Image is one of these types.
This enables you to display images on the app in situations where rows of your Data Source are in use, for example as a thumbnail on each row when displayed as a list of options in a Form, or as a larger image when viewing the details of a single Row via a Details screen.
PLEASE NOTE: Currently only PNG and JPG image file types are supported by our platform and apps.
Setting up an Image column
Lets explore how to set up a Data Source to have an Image column.
To get started, you need to have an existing Data Source – if you don’t have one, then create one now (see our associated guides for this process).
Once you have your Data Source, follow these steps:
- Go to the Rows page of your Data Source (via App Builder -> Data Sources -> roll over a row and click the “rows” link)
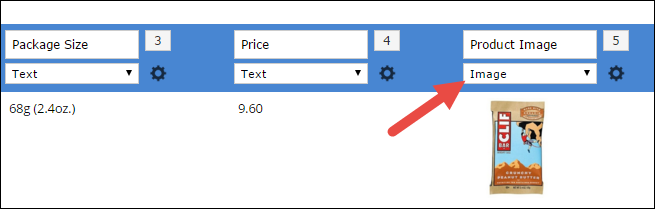
- At the top of the rows is the horizontal list of column names.
You’ll see underneath is a small drop-down that lets you select the data type for the column.
On your target column, change the data type to Image. - The page will refresh, and you will notice that now the rows are taller.
This is because the image column is now making space for thumbnails of your images. - Save your changes at this point, you now have an Image column ready to go on your Data Source 🙂
Adding images into your Image column
There are two ways you can add image content into your shiny new Image column:
- If your Rows are editable (i.e. your Data Source is less than 100 rows and it’s not connected to an external source), then simply click on each Image cell in the Rows page.
This will pop up a file choosing dialog window, where you can choose a file to upload into that Image cell.
The file will be stored on our platform upon successful upload, but be sure to save your changes after adding your images. - By using web address hyperlinks to the images in question.
e.g. http://upload.wikimedia.org/wikipedia/commons/a/af/Burger_king_whopper.jpgThe only restriction is that the hyperlinks must be publicly accessible from the internet – i.e. must not be hosted on a private network, or require a session/login in order to access the image.
An easy way to check if your hyperlink is truly public is to open a web browser window in Private browsing mode, then browse to the image hyperlink.When you specify image hyperlinks, the image file is not downloaded to our platform. Instead, the file will be loaded from the given hyperlink on demand.
Cache it locally on the device for offline use.You can specify hyperlinks as your Image column values when using any of the following import options:
- Manual Excel file import
- Connector to a spreadsheet or other data file
- Via our Data Source API
Image columns are a great way to add an extra dimension to your app, and the ability to simply specify a web address hyperlink to your chosen image makes for a dynamic and easy way to plug images straight into Data Sources.